採用情報
お問い合わせ
2022年4月7日
|2022年4月11日
これからプログラミングを学習する人が、まず悩むのは「何から始めたらいいのかわからない」ということでしょう。プログラミング言語には多くの種類があり、それぞれ特徴や強みが異なります。多くの種類の言語があるとプログラミング初心者の方は、どの言語を学習するか悩んでしまいますよね。そんなプログラミング初心者の方は、HTMLの学習から始めるのがおすすめです。
この記事では、プログラミングを始めたい方やプログラミングを学習して就職・転職につなげたい方に向けて、HTMLとは何か、HTMLから学習することをおすすめする理由と、HTMLの学習方法について紹介します。
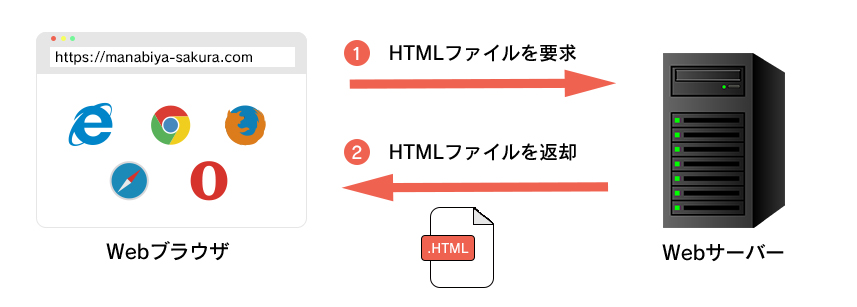
 HTMLとは、”Hyper Text Markup Language”の略語で、Webサイト上のテキストやレイアウトなどの文章構造を定義するための言語です。みなさんが見ている、このWebページもHTMLを使って構成されています。Google ChromeやMicrosoft EdgeといったWebブラウザが、HTMLを読み込むことで、Webページとして表示されています。
HTMLとは、”Hyper Text Markup Language”の略語で、Webサイト上のテキストやレイアウトなどの文章構造を定義するための言語です。みなさんが見ている、このWebページもHTMLを使って構成されています。Google ChromeやMicrosoft EdgeといったWebブラウザが、HTMLを読み込むことで、Webページとして表示されています。

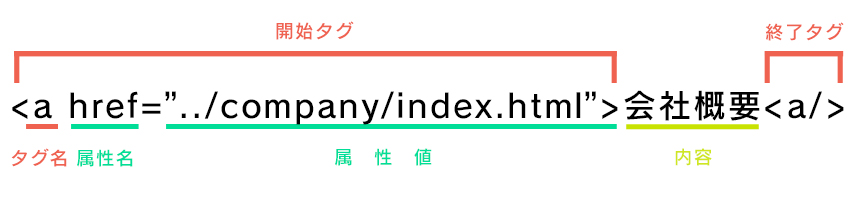
HTMLは、文章にタグといわれる目印をつけることで、見出しや本文、段落や画像などの構造をブラウザに伝え、コンピュータに理解させることができます。世の中のWebサイトのほとんどが、このHTMLで構成されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>学舎さくら</title>
</head>
<body>
<h1>この部分は見出しです。</h1>
<p>この部分は文章です。</p>
<a href="../imgge/sakura.jpg">リンクです。</a>
<img src="#" alt="この部分は画像です">
</body>
</html>
では、HTMLとは具体的にどのような場面で使われているのか、HTMLはどんな仕事に活かせるのかといった基礎知識から、詳しくみていきましょう。
テキストエディタにソースコードを打ち込むという共通点から、HTMLをプログラミング言語だと思う方もいるかもしれませんが、HTMLはプログラミング言語ではなく、マークアップ言語と呼ばれる言語です。
プログラミング言語とは、コンピュータにデータの処理や計算の命令を与えるための言語です。コンピュータが理解できるのは「0」「1」で表された機械語と呼ばれる言語ですが、機械語は人間にとって理解しにくいため、プログラミング言語を使ってコンピュータに命令を与えます。
マークアップ言語とは、文章を構造化するための言語です。人間は、文章を見たときに「ここがタイトルで、ここが本文」ということを直観的に理解できますが、コンピュータには理解できません。そこでHTMLを使い、タグや記号で示してあげることで、コンピュータに文章の構造を認識させます。
HTMLは、構造化を定義するマークアップ言語であり、プログラミング言語ではないので、コンピュータにデータの処理や計算を行わせることはできません。
HTMLでできることは、主に次の2つです。それぞれみていきましょう。
HTMLが最も使われているのが、Webサイトのデザインや制作です。Web上に存在するほとんどのWebページはHTMLによって構成されています。
HTMLだけではサイトレイアウトの調整ができないため、Webページを装飾するためのCSSという言語と合わせて使うことが一般的です。HTMLとCSSは、セットで習得するといいでしょう。
私たちのもとに届くメールには、「テキストメール」と「HTMLメール」があります。一般的なメールはテキストだけですが、HTMLを使うことで、メールの文字に色をつけたり画像を埋め込んだりでき、情報を視覚的に伝えることができるようになります。
HTMLを学習して就職や転職に活かしたいと考えている方もいるでしょう。ここからは、HTMLのスキルを活かせる仕事を紹介します。
Webデザイナーが作ったWebサイトのデザインイメージをもとに、HTMLやCSSを用いてコーディングする仕事です。コーディングとは、WebデザインをWebブラウザ上で見えるようにするためにソースコードを記述することです。HTMLコーダーの他に、Webコーダーやコーディングスタッフと呼ばれることもあります。
Webサイトの外観、つまり目に見える部分をデザインする仕事です。「Photoshop」や「Illustrator」といったデザインツールを使いこなすことで、レイアウトの設計や画像の配置、配色やアイコンなどをデザインします。
HTMLやCSSといったコーディングの知識を持っていることで、Webサイトと相性の良いデザインを制作できる、コーダーとの連携がスムーズになるといったメリットを得ることができます。
 プログラミングの学習を始めようと思っているけど、何から始めたらいいか分からないとお悩みの方は、HTMLから学習することがおすすめです。ここからは、プログラミングの学習を始めるのにHTMLをおすすめする理由を解説します。
プログラミングの学習を始めようと思っているけど、何から始めたらいいか分からないとお悩みの方は、HTMLから学習することがおすすめです。ここからは、プログラミングの学習を始めるのにHTMLをおすすめする理由を解説します。
HTMLは、他のプログラミング言語と比較して習得難易度が低く、初心者でも習得しやすい言語です。
データの処理や計算といった複雑な指示を出すプログラミング言語に対して、HTMLが行うのは構造の定義だけです。基本ルールを理解すれば、頻出するタグや属性を覚えるだけで十分なので、習得しやすいといえるでしょう。プログラミング技術習得へ向けて、学習初期からいきなり挫折するリスクが少なく、学習のモチベーション維持に大切な成功体験を積むことができます。
HTMLなら、すでにお使いのパソコンとネット環境があれば、複雑な準備をすることなく学習をはじめることができます。
プログラミング言語の学習は、まず開発環境を用意する必要があり、初心者にはそれだけでも一苦労です。その点、HTMLの学習では、パソコンに標準で入っているテキストエディタでも学習ができます。テキストエディタにHTMLコードを打ち込み、Webブラウザに読み込ませれば、どのように表示されるかすぐ確かめながら学習を進めることができます。
HTMLもプログラミング言語もソースコードを記述するという点は共通しています。そのため、習得難易度の低いHTMLの学習から始めることで、他のプログラミング言語の学習を始める前にソースコードを書く感覚を掴んでおくことができます。
しかし、「ゲームを開発したい」「Webアプリをつくりたい」など、すでに目的が明確になっているのなら、必ずしもHTMLから学習する必要はありません。とはいえ、Web系の開発を行う場合、ブラウザ上に画面を表示させる以上、いずれはHTML/CSSを学習することになります。HTMLは習得にかかる時間も短く、学習して損はないので、HTMLの基礎を理解してから目的に必要なプログラミング言語の学習を進めることをおすすめします。
 ここからは、HTMLを学習していく4つのステップについて解説していきます。
ここからは、HTMLを学習していく4つのステップについて解説していきます。
まずは、自分に合った学習方法を考えてみましょう。
HTMLの学習方法は、大きくわけて以下の3つです。
独学なら書籍か学習サイトを利用して学習、独学が不安ならプログラミングスクールに通って学習することになります。自分に適しているものを選びましょう。
学習方法が決まれば、次はパソコンに学習環境を整えていきましょう。具体的には、テキストエディタをインストールするという作業になります。
テキストエディタとは、文字や記号などのテキストで構成されているテキストファイルを編集するソフトのことです。標準で搭載されたメモ帳などのテキストエディタを使うこともできますが、無料で使えて機能が充実したものを簡単にインストールできますので、基本的には学習に向いたものをインストールしておきましょう。HTMLタグが見やすく、タグの入力を補助してくれるので快適に学習することができます。
どのエディタを選んでも問題はありませんが、特にこだわりがなければ、マイクロソフト社が開発しているVisual Studio Code(VSCode)がおすすめです。WindowsとMacのどちらでも使うことができ、無料の拡張機能も多くあります。
HTMLを記述するために基本的に使うのが、タグと属性です。テキストエディタを用意して、実際にHTMLを記述して学習を進めてみると、頻繁に出てくるタグや属性があります。タグ・属性をすべて覚える必要はありませんが、使用頻度が高いタグ・属性は暗記しておくと、毎回確認しながら記述することがなくなるので、学習がスムーズになるでしょう。

HTMLの学習の最後のステップとして、自分でWebサイトを作ってみましょう。HTMLの基礎ができていれば、動きがない簡易なWebサイトの作成であれば、必要なスキルは十分あるはずです。Webサイトを1から自分でつくることによってHTMLの全体像が掴め、理解が深まります。
最初からすべてオリジナルで作るのはハードルが高いという方はまず模写コーディングを行ってみましょう。Webサイトを構成しているソースコードは、Chromeの検証機能を使えば誰でも見ることができますので、同じものを作ることが可能です。
HTMLの学習方法は、「独学」か「他者から習う」をまず選ぶ必要があります。独学の場合、書籍や学習サイトを利用して学習、他者から習う場合は、プログラミングスクールに通うことがおすすめです。もう少し詳しくみていきましょう。
書籍で学習する際には、次の点について注意しましょう。
発行が古い場合、すでに使われなくなった内容が記載されていることがあり、書籍の通りに行ってもうまくいかないことがあります。最新のものを選びましょう。
2022年4月現在のHTML最新バージョンは「HTML Living Standard」です。
文字だけで解説しているものだと、理解できない部分が出たり、読んでいて疲れたりしてしまいます。図やイラストがあれば理解がしやすくなるので、選ぶ際は中身を確認して、自分にとって学習しやすい教材を選びましょう。
書籍選びで重要なのが、最終的にWebサイトの制作まで導いてくれる書籍を選ぶことです。Webサイトを1から自分で作ることによって必要な知識やHTMLの全体像が掴めるようになります。
書籍で学習する場合は、アウトプット学習ができる学習サイトとの併用がおすすめです。書籍で知識を吸収しながら、学習サイトで実際にコードを書いてみると理解が深まりやすくなるでしょう。
学習サイトでは、動画視聴形式やテキスト形式での学習が一般的です。自分の空いている時間に学習できるので、時間を有効に使えます。無料で利用できるサイトが多いため、コストを抑えて学習できるのも魅力です。
ここでは、HTMLを学ぶことができるおすすめの学習サイトを3つ紹介します。
Progateは、イラスト中心の「スライド学習」を採用しており、書籍や動画より視覚的に学びやすいことが特徴です。いろいろな言語の学習コースが用意されていて、HTMLは「HTML&CSS」コースで学習することができます。初級・中級・上級にわかれた全7レッスンあり、HTMLの基礎から実際に自分ひとりで簡単なWebサイトを作成するまでを学習できます。
Progateの最大のメリットは、環境構築が不要なことです。Progateは、Webブラウザ上にプログラミングができる環境が用意されているので、HTMLに限らず自分のパソコンに環境構築する必要がありません。そのため、すぐにHTMLや他のプログラミング言語の学習を始めることができます。
Progateでは、無料版と有料プランがあり、無料版では初級レッスンと中級・上級レッスンの一部を学習することができます。全てのレッスンを受けるには、月額1,080円の有料プランへの登録が必要です。まずは無料版で学習してみて、続けていけそうであれば有料プランへ登録して、上級レッスンまで学習することをおすすめします。
ドットインストールは、動画でプログラミングが学習できるサイトです。動画1本が3分にまとめられているので、隙間時間を活用して学習することができます。
HTMLのレッスンも用意されており、一部の基礎レベルのレッスンは無料で視聴できます。実践的な内容のレッスンを視聴するには、月額1,080円のプレミアム会員への登録が必要です。
Schooは、様々な分野で活躍している講師から生放送で授業を受けることができる学習サイトです。HTMLについても、第一線で活躍している方が解説している授業で学習することができます。生放送を見逃しても録画授業として視聴が可能です。
生放送は基本的に無料での視聴が可能で、過去の動画や見逃した動画を見るには月額980円のプレミアム会員への登録が必要です。
・独学だとわからないところがあっても質問できない
・独学だとモチベーションが続くか不安
独学にこんな不安を感じる方もいるのではないでしょうか?そんな方は、プログラミングスクールを利用するのがおすすめです。基礎から実践に近い技術まで学べるカリキュラムが組まれていて、もし疑問点があっても講師に聞ける環境が整っているので、初心者でも安心して学習することができます。プログラミングを仕事にしたいと考えている方は、就職支援を受けられるプログラミングスクールを選べば、就活のサポートをしてくれるので負担を軽減できます。
就職支援付きのプログラミングスクール「学舎さくら」では、未経験からプログラマーを目指すコースをご用意しております。「完全オンライン授業」「受講料完全無料」でプログラミングを学べて、専属のキャリアアドバイザーが就職までを徹底サポートしてくれますので、ぜひ検討してみてください。
 HTMLを学んだらプログラミング言語の学習に挑戦してみましょう。プログラミング言語には多くの種類があり、目的用途によって適した言語が変わってきます。すべてのプログラミング言語を習得するのは現実的ではありませんので、自分が何をしたいのか、どんな仕事を目指してるのかで学ぶ言語を選ぶ必要があるでしょう。ここからは、職種ごとに必要なプログラミング言語を紹介していきますので、HTMLの次に学習する言語選びの参考にしてください。
HTMLを学んだらプログラミング言語の学習に挑戦してみましょう。プログラミング言語には多くの種類があり、目的用途によって適した言語が変わってきます。すべてのプログラミング言語を習得するのは現実的ではありませんので、自分が何をしたいのか、どんな仕事を目指してるのかで学ぶ言語を選ぶ必要があるでしょう。ここからは、職種ごとに必要なプログラミング言語を紹介していきますので、HTMLの次に学習する言語選びの参考にしてください。
Webサイト制作会社では、Webサイトの制作やWebアプリの開発が主な仕事です。ここでは、Webサイト制作に必要なスキルとプログラミング言語を紹介します。
HTMLだけではWebサイトに動きをつけることができません。スライドショーなどの動きのあるWebサイトを作るには、JavaScriptというプログラミング言語が必要になります。JavaScriptは、HTMLとセットで使うことが多いため、続けて学習することで理解がしやすいでしょう。
PHPというプログラミング言語をHTMLに組み込むことで、ECサイトのような動的なWebサイトを作成することができます。HTMLやJavaScriptがWebブラウザ上でプログラムが実行されるのに対し、PHPはサーバー側でプログラムが実行されます。そのため、ユーザ毎に異なるページを表示させることができます。たとえば、問い合わせフォームや掲示板の書き込みなど、ユーザーが入力した内容を反映させる処理はPHPが得意としています。
SEOとは、”Search Engine Optimization”の略で、日本語訳は「検索エンジン最適化」です。Webサイトを作る上で、検索結果の上位に表示させるための取り組みをSEO対策と呼びます。SEO対策には様々な方法がありますが、HTMLを正しくコーディングすることも重要です。
プログラマーは、システムやソフトウェアなどを作るために、コンピュータにプログラム言語を用いて動作を指示する「プログラミング」を行う仕事です。
大規模なシステム開発やゲーム、Androidのスマホアプリまで広く開発に利用されている世界的に人気な言語です。今後も、システム開発やアプリ開発など様々な分野で使われていくと予想されていて将来性もあり、ぜひ習得したい言語の一つといえるでしょう。
ただし、習得までに大幅な時間がかかる言語であり、プログラム動作の確認に実行環境の構築が必要となってくるので、初心者が独学で習得するには、少し難易度が高めです。
AI(人工知能)や機械学習、データ分析などに広く使われている言語で、プログラミング言語の中でも人気のある言語です。AIや機械学習などITの先端技術で活用されていることから、将来性もあります。
コードがシンプルに書けることが特徴で、ライブラリも豊富なため習得難易度は比較的低く、学習しやすいので初心者の方にもおすすめです。また、需要が多い一方で扱える人材は不足しているため、スキルを習得すれば就職・転職がしやすいでしょう。
多くのWebサービスで採用されている人気のプログラミング言語です。コードの記述量が少なく直感的に理解でき、比較的学習難易度が低いため初心者の方でも学習しやすいでしょう。
Rubyは日本人が開発したプログラミング言語であり、他の言語と比較して日本語の情報が豊富で学びやすいのが特徴です。
プログラミング初心者でまず何を始めたらいいかわからない方は、HTMLの学習から始めるのがおすすめです。習得難易度が低く、プログラミングのイメージを掴みやすくなります。HTMLを学習する際は、基本ステップの流れを意識し、学習方法は自分に適したものを見つけてください。ただし、HTMLの学習に多くの時間を割く必要はありません。HTMLを学習したら、自分の目標に合わせたプログラミング言語の習得を目指しましょう。もし独学で挫折しそうならプログラミングスクールを利用することを検討してみてください。
最新記事
プログラミング学習に暗記は不要!未経験から効率的に学習する方法
2024年4月18日
この記事の目次1 【結論】プログラミング学習に暗記は必要ない1.1 【理由1】すべて暗記するのは不可能なため1.2 【理由2】カンニングしてもいいため1.3 【
プログラミングに必要なパソコンのスペックとは?初心者向けの選び方
2024年4月18日
プログラミングには、最低限のスペックを備えたパソコンが必須です。とはいえ、初心者の人は「プログラミングに必要なパソコンのスペック」を把握していないでしょう。今回
インフラエンジニアのやりがい5選!向いている人や一日の仕事の流れも解説
2023年10月20日
ITエンジニアのなかでもインフラエンジニアに興味を持っており、「どのようなやりがいがあるのだろう?」と気になっている人もいるのではないでしょうか。 type転職
